
Formatting text:
Formatting in Dreamweaver is similar to using a standard word processor. Use the Text > Format submenu or the Format pop-up menu in the Property inspector to set the default formatting style (Paragraph, Preformatted, Heading 1, Heading 2, and so on) for a block of text. To change the font, size, color, and alignment of selected text, use the Text menu or the Property inspector. To apply formatting such as bold, italic, code, underline, and so on, use the Text > Styles submenu.
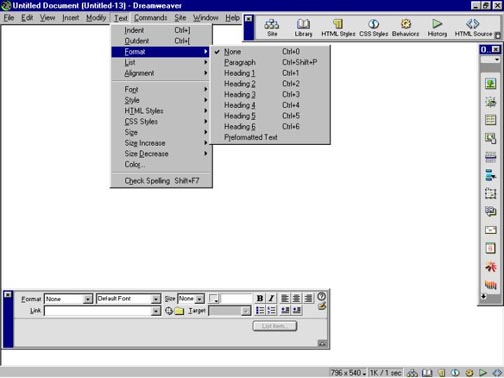
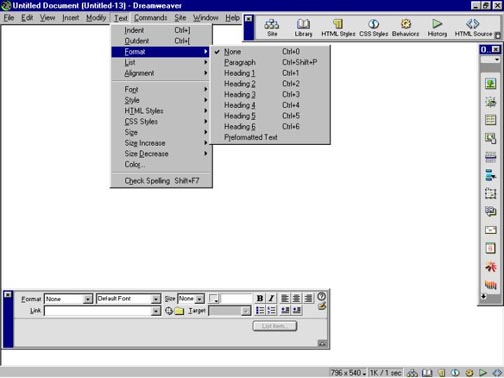
You can choose from the "Text > Format" menu at the top...

...OR...

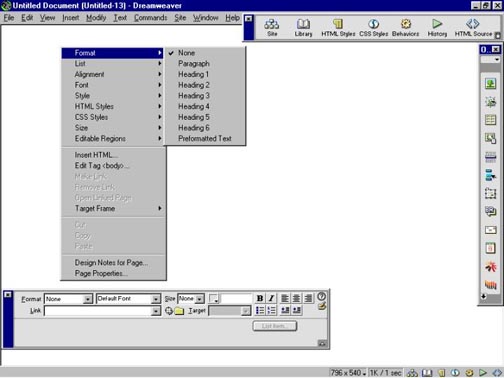
right click on the display window and rollover "Format."
You can also combine several standard HTML tags to form a single style, called an HTML style. For example, you can manually apply HTML formatting using a combination of tags, and then save that formatting as an HTML style; it's stored in the HTML Style palette. The next time you want to format text using that combination of HTML tags, you can simply select the saved style from the HTML Style palette. HTML styles are supported by all Web browsers and save time over manually formatting text.
Another kind of style, called a CSS style, lets you apply text and page formatting with the advantage of automatic updating. You can store CSS styles directly in the document or, for more power and flexibility, in external style sheet. If you attach an external style sheet to several web pages, all the pages automatically reflect any changes you make to the style sheet. To access CSS styles, use the CSS Style palette.
Manual HTML formatting and HTML styles apply formatting using standard HTML tags (such as B, FONT, and CODE) that are supported by all popular Web browsers. CSS styles define the formatting for all text in a particular class or redefine the formatting for a particular tag (such as H1, H2, P, or LI). CSS (which stands for Cascading Style Sheets) is supported only by the newer Web browsers—Netscape Navigator 4.0 and later and Microsoft Internet Explorer 3.0 and later.
You can use CSS styles, HTML styles, and manual HTML formatting within the same page. Manual HTML formatting overrides formatting applied by an HTML style or CSS style, so although it is labor intensive, it can be a convenient method of modifying formatting applied by HTML styles or CSS styles.
Formatting text using HTML tags:
You can apply HTML text formatting to one letter or build a whole site using Text > Format commands or options in the Property inspector. This kind of manual formatting replaces or overrides formatting set by an HTML style or CSS style. When you apply HTML text formatting, you use the Property inspector and commands in the Text menu, such as Text > Format and Text > Style.