
Tables:
Tables are an extremely powerful Web design tool for laying out data and images on an HTML page. Tables provide Web designers ways to add vertical and horizontal structure to a page.
Tables consist of three basic components:
Use tables to lay out tabular data, to design columns on a page, or to lay out text and graphics on a Web page. Once you create a table you can easily modify both the appearance and structure of HTML tables. You can add content; add, delete, split, and merge rows and columns; modify table, row, or cell properties to add color and alignment; and copy and paste cells.
For more advanced layout ideas you can insert a table within a table, adding even more flexibility to your design.
Using Dreamweaver, you can easily convert between a table layout and a layer layout. Both tables and layers allow you to control the positioning of page elements, but layers aren't supported in 3.0 and earlier browsers. If your design process requires rapid repositioning of content, you can use layers to lay out a page and then convert the layers to a table for viewing in older browsers.
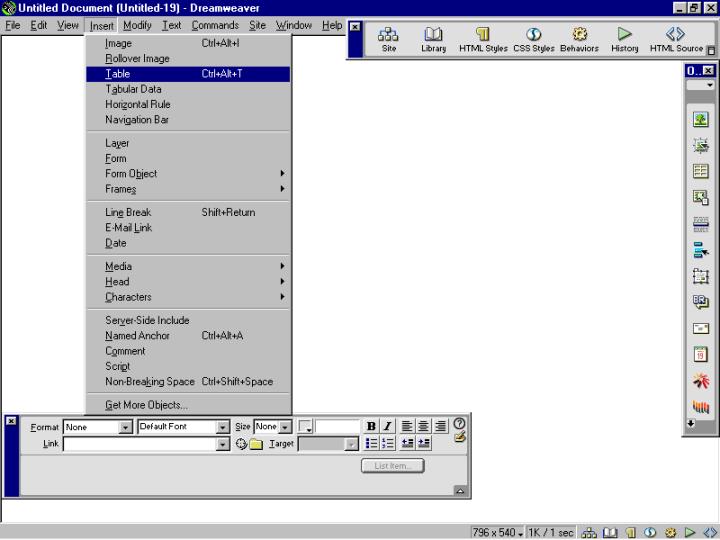
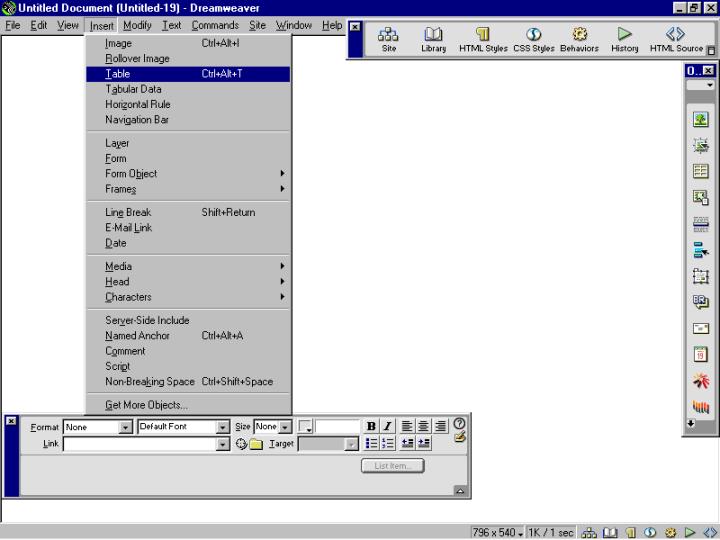
To insert a table:
1 Do one of the following:
In the Document window, place the insertion point where you want the table to appear, then click the Table button on the Common panel of the Object palette, or choose Insert > Table.

Drag the Table button from the Object palette to the desired insertion point on the page. The Insert Table dialog box appears.
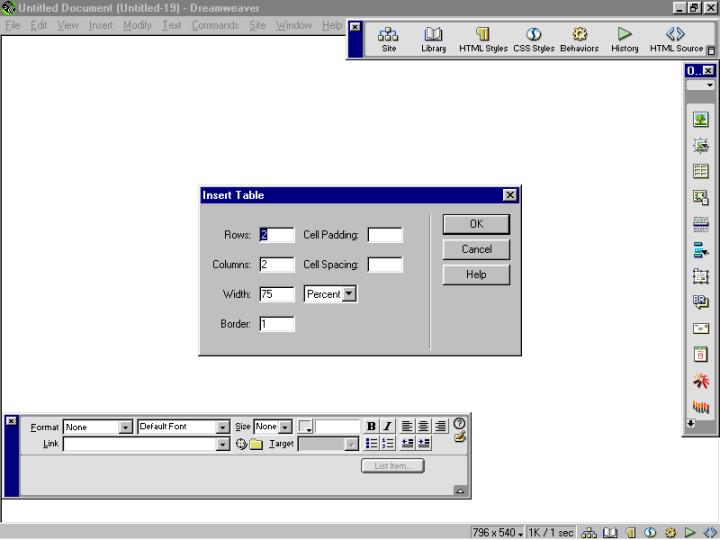
2 In the dialog box, accept the current values or type new values.

In the Rows field, specify the number of table rows.
In the Columns field, specify the number of table columns.
In the Cell Padding field, specify the number of pixels between the cell content and the cell boundary (or wall).
In the Cell Spacing field, specify the number of pixels between each table cell.
In the Width field, specify the width of the table as a number of pixels or as a percentage of the browser window.
In the Border field, specify the pixel width of the table border. Enter 0 if you don't want a border.
3 Click OK to create the table.