
Forms:
Forms allow you to collect information from users. Common uses for forms include surveys, order forms, and search interfaces.
Forms require two components: HTML source code describing the form, and either a server-side application or client-side script to process the information that users enter in the form fields created by the HTML.
You can use Dreamweaver to create forms, to add objects to them, and (by using behaviors) to validate information entered by the user. You must use a text editor to write a script or application to process the form data.
Your Dreamweaver forms can include standard objects such as text fields, buttons, image fields, checkboxes, radio buttons, list/menus, file fields, and hidden fields. Dreamweaver also supports input types that it doesn't recognize by displaying generic field properties in the Property inspector.
To create a form:

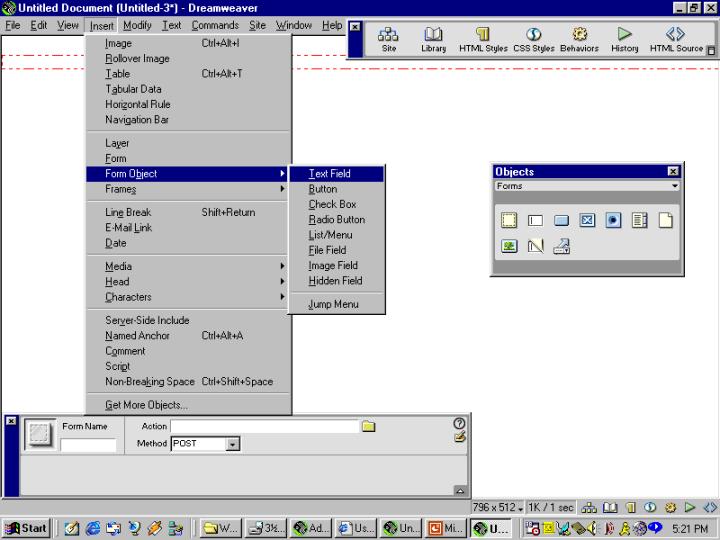
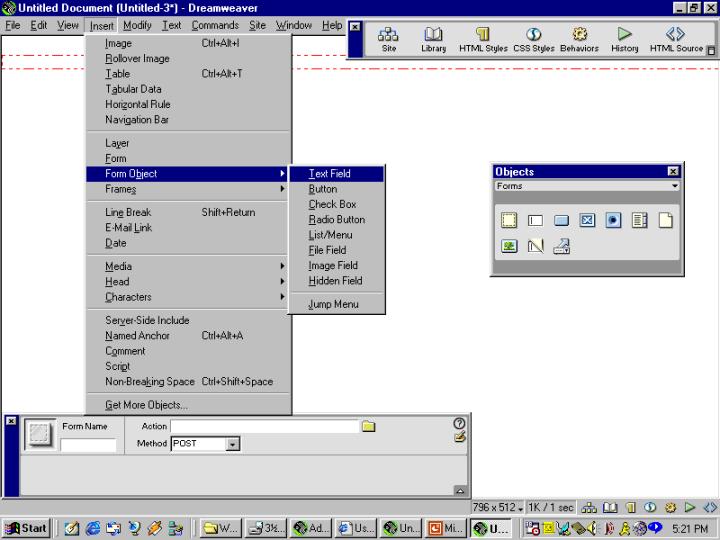
Use either the Insert > Form command or the Forms panel of the Object palette to create a form.
1 Do one of the following:
Place the insertion point where you want the form to appear, and choose Insert > Form.
Place the insertion point where you want the form to appear, and click the Form button on the Forms panel of the Object palette.
Drag the Form button to the desired location on the page.
If there is no visible result, check that View > Invisible Elements is on.
2 Select the form and set form properties in the Property inspector. Choose from the following options:
Form Name Assigns a name to the form. Naming a form makes it possible to control it with a scripting language, such as JavaScript or VBScript.
Action Identifies the server-side application that processes the form information, specified as a URL. Click the folder icon to locate the application, or enter the application's path.
Method Defines how the form data is handled.